Image SEO: Tips for Effective Image Optimization
Introduction:
A key component of digital marketing is visuals that engage audiences and drive traffic. However, using images effectively isn’t just about aesthetics—it’s about ensuring they are optimized for search engines. This blog explores the nuances of image SEO and provides actionable tips to elevate your website’s performance. Whether you’re offering SEO services or enhancing your own site, image optimization is a crucial component of your strategy.
What Is Image SEO?
Image SEO refers to the process of optimizing images to improve your website’s search engine rankings. This includes various practices like selecting the right image format, compressing files for faster loading, and adding descriptive alt text. Properly optimized images not only enhance user experience but also contribute to better visibility in search results, especially in image-focused searches.

Why is Image Optimization so important for SEO?
Images are more than just visual assets, they impact your site’s performance and search rankings. Here’s why image optimization is important,
- Improved Site Speed: Large, unoptimized images can slow down your website, negatively affecting user experience and rankings.
- Enhanced User Engagement: High-quality visuals tailored to your audience’s preferences increase dwell time.
- Better Accessibility: Alt text and proper tagging make your content accessible to visually impaired users and improve search engine understanding.
- Increased Organic Traffic: Optimized images can rank in image searches, driving additional traffic to your site.
Practical Tips for Optimizing Images on Your Website
1. Choose images that match the audience’s needs
Understanding your audience is the foundation of effective image optimization. Choose visuals that resonate with their preferences and align with your brand’s message. For example, if you offer SEO services, infographics or screenshots showcasing successful campaigns can be highly impactful.
2. Select the Right Image File Type
Different file formats serve different purposes. The most commonly used ones include:
- JPEG: Ideal for photographs due to smaller file sizes and good quality.
- PNG: Best for images requiring transparency and higher detail.
- WebP: A modern format offering excellent compression without quality loss.
Choosing the right format ensures a balance between image quality and performance.
3. Resize Images to Fit Your Website
Large images can slow down your site. Resize your images to fit the dimensions required by your layout. Tools like Photoshop, GIMP, or online editors can help maintain quality while reducing size. You can also use a WordPress plugin to compress your images, which will further reduce their size. Additionally, you should optimize each image for faster loading times.
4. Compress Images Without Losing Quality
Compression reduces file size, improving load times. Use tools like TinyPNG or ShortPixel to compress images while retaining their visual appeal. Faster loading times enhance both user experience and SEO rankings. Compression also helps to reduce bandwidth consumption, resulting in lower operational costs. Additionally, it increases the security of websites by reducing the potential of malicious code.
5. Optimize Image File Names
Descriptive and keyword-rich file names help search engines understand your images. Instead of “IMG1234.jpg,” use a name like “SEO-services-strategy.jpg.” This practice reinforces relevance and improves discoverability. It also makes it easier for visitors to find your images. Additionally, descriptive file names help to keep your images organized.
6. Add Descriptive Alt Text
Alt text serves as a textual substitute for images, aiding search engines and visually impaired users. Include relevant keywords naturally to describe the image’s content. For instance, use “Graph showing increased traffic from SEO services” rather than generic phrases. This helps the search engine to understand the image and index it, and also provides visually impaired users with a description of the image. Additionally, it helps to improve the user experience by making the website more accessible.
Wrong way Alt Text (Missed alt tags):
<img src=”web-design-company-in-bangalore.webp”/>
Right way Alt Text (With alt tags)
<img src=”web-design-company-in-bangalore.webp” alt=”web design company in Bangalore “/>
7. Ensure Images Are Mobile-Friendly
With a growing number of users accessing websites via mobile devices, responsive images are essential. Use CSS techniques or responsive design principles to ensure images adjust seamlessly to different screen sizes. Images should be optimized for mobile devices, with file sizes kept to a minimum. Additionally, consider caching images so they load quickly on mobile devices. Finally, make sure images are viewable in landscape and portrait orientations.
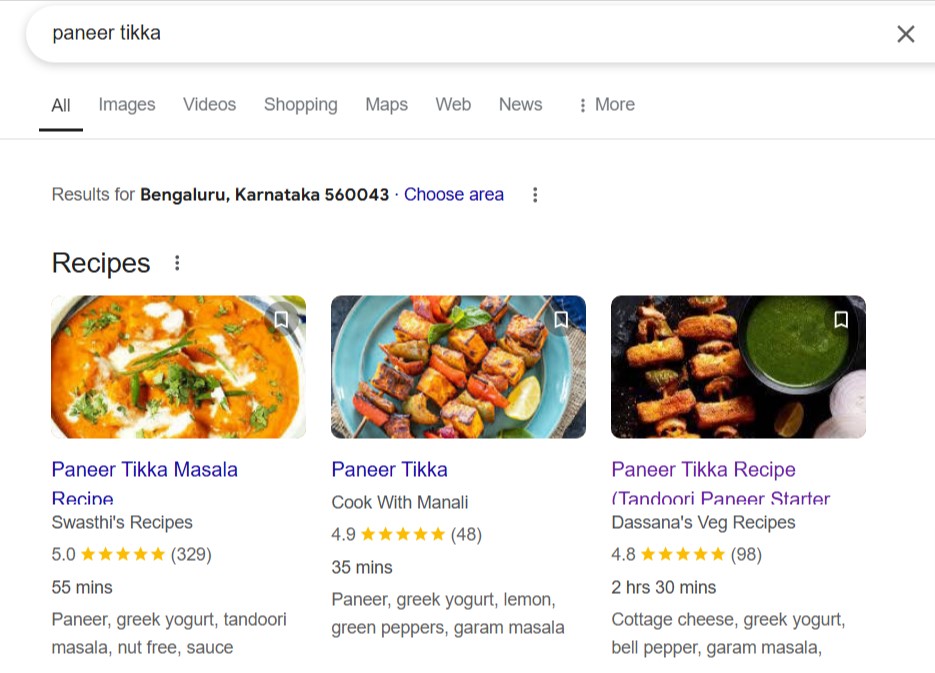
8. Leverage Schema Markup for Images
Schema markup provides search engines with detailed information about your images. Adding structured data can enhance your content’s visibility in search results, especially for products, recipes, and services. This markup also helps search engines to better understand the context of the content, which can lead to higher rankings. Additionally, schema markup can help to improve user experience by providing users with more relevant results.

9. Identifying Image Optimization Issues
Finding and resolving image optimization problems is a continuous process. Here are tools and strategies to identify issues:
- Google PageSpeed Insights: Offers detailed suggestions for optimizing your images.
- Browser Developer Tools: Help analyze image loading times and sizes.
- SEO Auditing Tools: Platforms like Ahrefs, SEMrush, or Screaming Frog can highlight unoptimized images on your site.
- Manual Checks: Regularly review your site to identify outdated or poorly optimized visuals.
Conclusion
Image SEO is an important aspect of any digital strategy, especially for businesses offering SEO services. By optimizing your images, you enhance site performance, improve user experience, and boost search engine rankings. From selecting the right file type to leveraging schema markup, these strategies ensure your images work as powerful assets in your SEO arsenal. Start optimizing today and see the difference it makes in your website’s performance.
Frequently Asked Questions
- TinyPNG or ImageOptim for compression
- Adobe Photoshop or Canva for resizing and editing
- Screaming Frog or Ahrefs to audit image SEO issues
- Google PageSpeed Insights for performance evaluation
- JPEG: Best for photographs and high-quality images with small file sizes.
- PNG: Ideal for graphics requiring transparency.
- WebP: A modern format that combines quality and small file sizes, supported by most modern browsers.